Even een bestelbus huren. Snel op mijn mobiel checken welke busjes er zijn en wat ze kosten. Simpele actie toch? Vergeet het maar. Mobile first, what mobile?
Mobiel verkeer blijft groeien. Veel mensen grijpen naar hun smartphone om relatief eenvoudige taken online te verrichten. Zoals beschikbaarheid en prijs van een huurauto checken. Een responsive site past zich aan de gebruikte schermgrootte aan. Daarmee bedien je mobiel verkeer uitstekend en stuw je je conversie op.
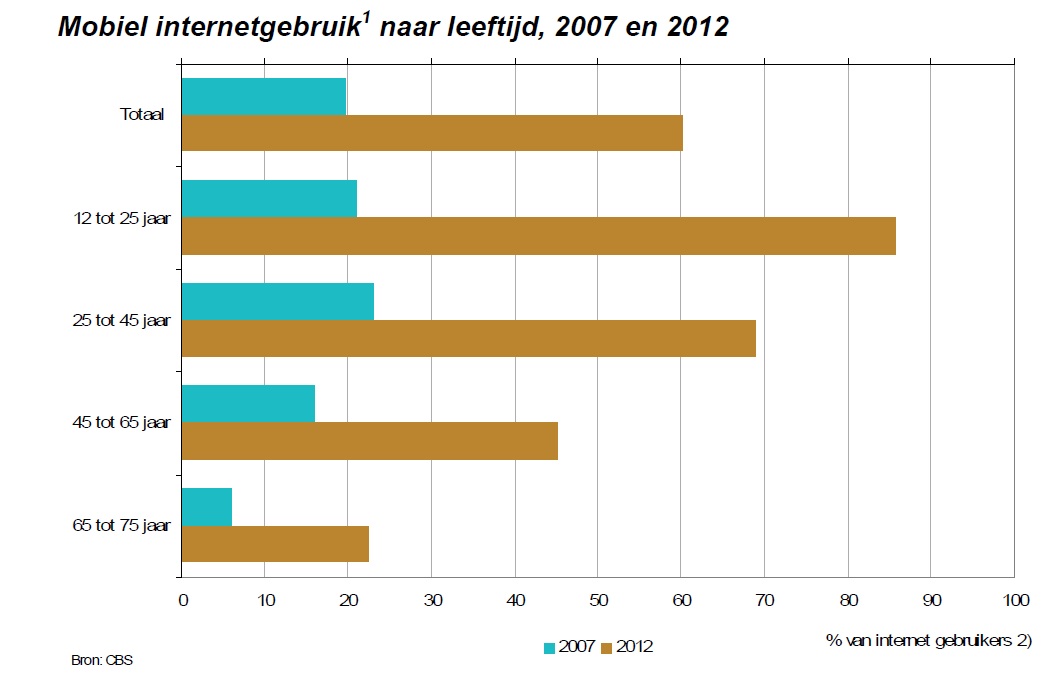
Mobiel online vooral met de smartphone
De smartphone heeft de laptop verdrongen als apparaat voor mobiel internet. In Nederland ligt het gebruik van mobiel internet ruim boven het gemiddelde in de EU.Bron: Webmagazine, juli 2013
Het lijkt eenvoudig, ik wil:
- weten of ik een busje kan huren
- waar
- wat dat kost
Slechte gebruikerservaringen
Voor profijt van mobiel moet je zaken wel op orde hebben. Mijn online ervaring met enkele grote autoverhuurbedrijven was ronduit knudde.
Voornaamste problemen:
1) site niet geschikt voor mobiel, slecht tonend en onhandig ingericht
2) vage teksten, onduidelijk en inconsistent
Kijk wat ik tegenkwam bij 4 grote bedrijven. Als afsluiter een voorbeeld van hoe het wel moet.
1) Ik wil geen app, maar informatie
Met zoekterm bestelbus huren verschijnt Sixt als eerste betaald resultaat. Tientallen vestigingen in Nederland, geen kleine jongen.
Sixt biedt een app aan. Ik wil geen app, alleen snel beschikbaarheid en prijs checken voor een vergelijking met andere verhuurders.

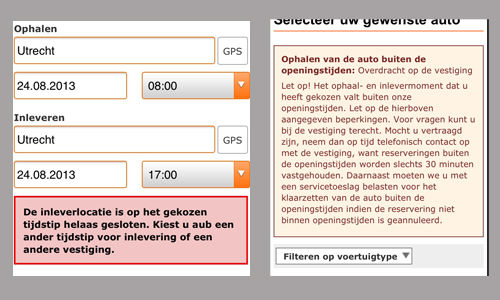
Ik wil het busje op zaterdag weer om 17.00 uur inleveren. Dat kan niet. Later verschijnt een onduidelijke tekst.
Wat kan beter:
- Wil je me een auto of een bus verhuren, dan moet je me wel goed informeren. Wat is de uiterste inlevertijd, welke andere locaties zijn er?
- Moet ik bijbetalen voor ruimere openingstijden? Zeg dat dan concreet. Noem meer kosten verder in de flow geen ‘Verplichte extra’s’.
2) Verberg niet wat ik zoek
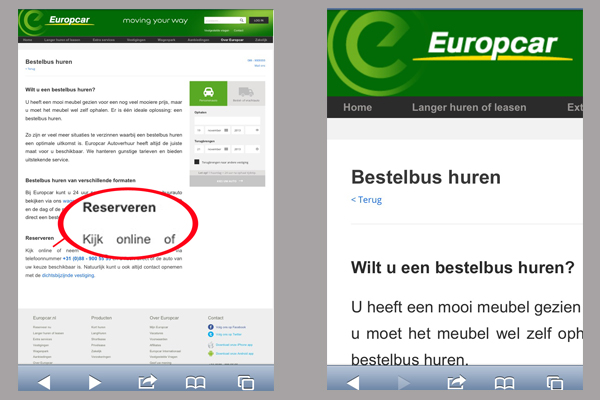
Optie 2 dan maar. Eerste organische resultaat: Europcar. Ook geen kleintje met tientallen vestigingen in Nederland.

Aan de rechterzijde moet je zijn, maar dat zie je niet omdat de pagina inzoomt op SEO-babbels over bestelbussen.
Mooi is de tekst in de laatste alinea, onder het tussenkopje Reserveren. ‘Kijk online…’ Goed idee!

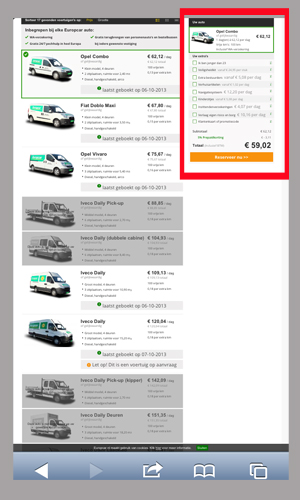
Als ik dan eindelijk een voertuig kan selecteren, verschijnt alle informatie rechts buiten beeld. Ook de conversieknop.
Wat kan beter:
- Alles eigenlijk. Ik wil 3 dingen weten, maar mis die informatie telkens. Je zou een dijk van een responsive website verwachten bij zo’n bedrijf. Hopelijk is die in ontwikkeling.
3) Less is more
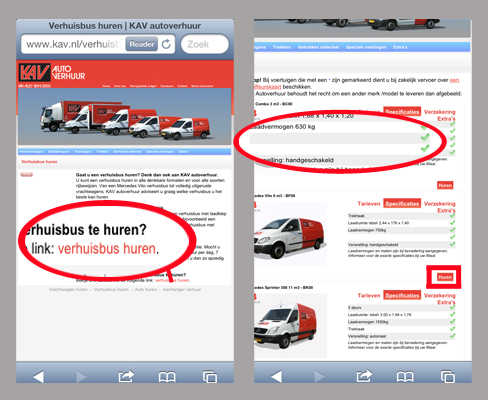
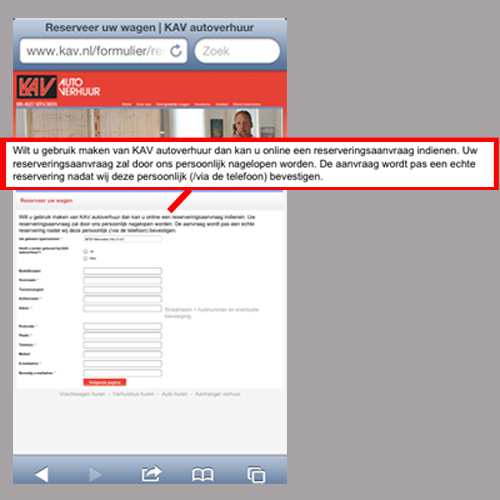
Dan KAV, ook een bekende. Ze zetten stevig in op zoekterm verhuisbus op een pagina met een keyword density van ruim 8,5%.
Verhuisbus. Lekker leesbaar. Verhuisbus.

De call to action? O, dat zijn die laatste woorden op de pagina.
Een bus selecteren is geen pretje: rommelige tabs, verstopte actieknop. En mooi hè, die groene vinkjes bij niks.

Maken de tekst en al die invulvelden reserveren aantrekkelijk? Nee. En reserveer ik echt? Nee. KAV maakt van mijn bezoekje geen feest.
Wat kan beter:
- Een duidelijke call to action op de homepage.
- Kernachtiger specificaties en duidelijker button bij de busjes.
- Afsluiten met een heldere, vriendelijker tekst, minder velden en een duidelijke stap: reserveren of niet.
4) Zoek het maar uit!
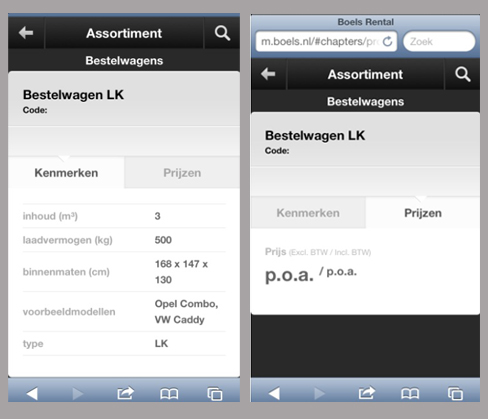
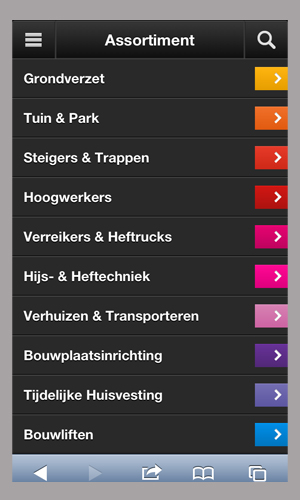
Verhuurder Boels pakt het anders aan. Wat een keuzefeest. Je komt binnen met het zoekwoord bestelbus, maar belandt direct in de rimboe.

Ook Boels maakt het niet makkelijk. Het is gissen waar ik de bestelbussen vind. Verrassing: onder de vouw zijn nog véél meer opties verstopt.

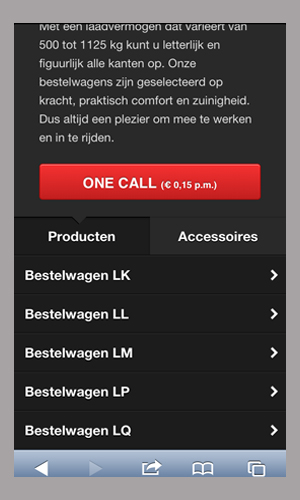
Als je de bestelbussen hebt gevonden, zie je een spannende button. Ik heb ‘One call’, net een politieserie. En ken je die bestelwagentypes?
Wat kan beter:
- Zorg dat ik door SEO binnenkom op de juiste pagina, ga voor repsonsive design. Dat scheelt zoeken.
- Laat me kiezen op (bijvoorbeeld) autotype, m3, laadvermogen of binnenmaten.
- Zet op de pagina een heldere call to action, zoals ‘Check beschikbaarheid’ of ‘Reserveren’.
Heerlijk heldere flow
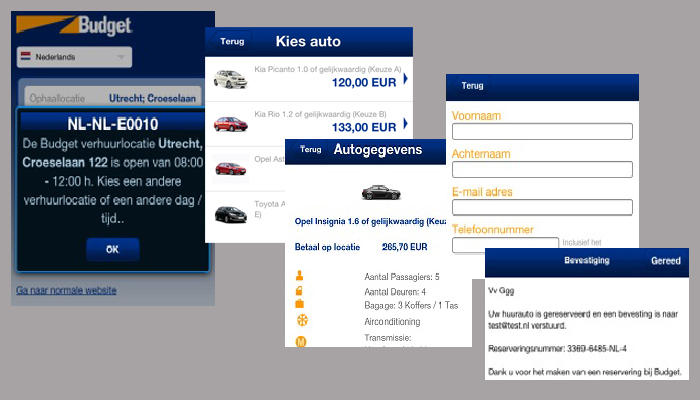
Een mooi voorbeeld: autoverhuurder Budget doet het uitstekend. De site is responsive, ze geven nette meldingen, overzichtelijke informatie over de auto’s en verzorgen simpele reservering.
Doodzonde dat ze geen busjes verhuren.